Die Datenvisualisierung stellt die Informationen und Daten in visualisierten Mustern dar. Dies kann dabei helfen, effektiv Erkenntnisse zu gewinnen. Es gibt viele Visualisierung Software auf dem Markt. Doch welches Daten visualisieren Tool kostenlos ist am besten? Hier ist eine Liste der 30 besten Datenvisualisierung Tools im Jahr 2026.
Basierend auf der Liste können Sie das passende und kostengünstige Datenvisualisierungstool nicht nur für Ihre persönlichen Bedürfnisse auswählen. Sie können auch individuell nach Ihren geschäftlichen Anforderungen auswählen.
Was ist Datenvisualisierung?
Datenvisualisierung (engl. Data Visualization) ist die grafische Darstellung von Daten und Informationen mithilfe visueller Elemente wie Diagrammen, Tabellen, Karten, Infografiken und Dashboards. Ziel ist es, viele Daten so darzustellen, dass sie leicht zu verstehen sind. So lassen sich Muster, Trends und Zusammenhänge schnell erkennen.
Wozu dient Datenvisualisierung?
Bilder sind effektiver als Worte, da das menschliche Gehirn Bilder viel schneller verarbeiten kann als einen einfachen Text. Daher sind Diagramme und Schaubilder der beste Weg, um Daten zu visualisieren. In der heutigen datengesteuerten Welt ist es wichtig, harte Daten in leicht verständliche Berichte zu übersetzen. Ein Daten visualisieren Tool kostenlos macht komplexe Informationen leicht verständlich. Es übersetzt Zahlen in anschauliche Grafiken und Diagramme. So können Menschen Muster, Trends und Zusammenhänge schnell erkennen. Hier einige Beispiele für Datenvisualisierungen:
- Diagramme (Balken-, Linien-, Kreisdiagramme)
- Heatmaps (z. B. für Nutzerverhalten auf Websites)
- Geografische Karten (z. B. COVID-19-Fallzahlen pro Land)
- Interaktive Dashboards (z. B. in Business-Intelligence-Tools wie Tableau oder Power BI)
- Infografiken (z. B. zur Darstellung von Marktstudien)
Daten-Scraping-Tool (Ohne Kodierung)
Octoparse: Ein intelligentes Scraping Tool (kostenlos) ⭐⭐⭐⭐⭐
Gleich zu Beginn möchten wir Ihnen ein benutzerfreundliches Web-Scraping-Tool vorstellen, mit dem Sie Daten von beliebigen Websites sammeln können.
Octoparse macht es einfacher und schneller, Daten aus dem Internet zu erhalten. Es extrahiert automatisch Inhalte von fast allen Websites und ermöglicht Ihnen, diese als sauber strukturierte Daten in einem Format Ihrer Wahl zu speichern. Sie können auch beliebige Daten in benutzerdefinierte APIs umwandeln. Sie müssen keine Praktikanten mehr einstellen, um Daten manuell zu kopieren. Legen Sie einfach die Regeln für die Datenerfassung fest. Mit einem Daten visualisieren Tool kostenlos wie Octoparse wird der Rest automatisch erledigt.
https://www.octoparse.de/template/gelbe-seiten-scraper
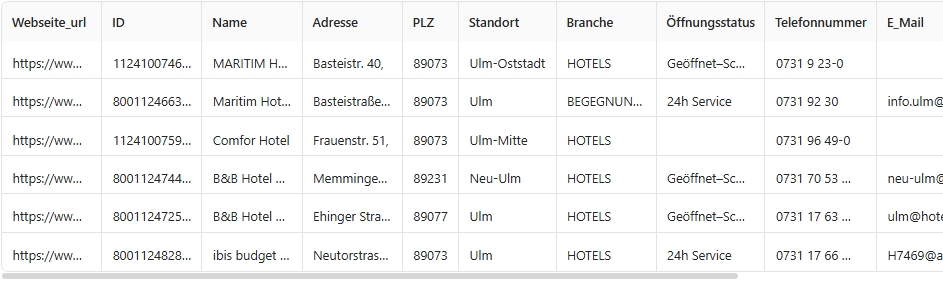
Wir nemen ein Beispiel 👉 Wie kann man Leads aus gelbeseiten scrapen?
Sie können Firma, Adresse, Ort, Entfernung, Zeit und Tel. aus Gelbeseiten extrahieren. Anschließend können Sie die gesammelten Daten als Excel/CSV-Datei, JSON oder in eine Datenbank wie Google Sheets exportieren.

Konvertiere Website-Daten direkt in Excel, CSV, Google Sheets und Ihre Datenbank.
Scrape Daten einfach mit Auto-Dedektion, ganz ohne Coding.
Scraping-Vorlagen für beliebte Websites, um Daten mit wenigen Klicks zu erhalten.
Mit IP-Proxys und fortschrittlicher API wird nie blockiert.
Cloud-Dienst zur Planung von Datenabfragen zu jedem gewünschten Zeitpunkt.
Daten Tools für Nicht-Tech-Fachleute
Daten Tools für Grafiken und Diagrammen
1. flourish ⭐⭐⭐⭐⭐
Flourish ist ein leistungsstarkes Tool zur Datenvisualisierung, das es Benutzern ermöglicht, interaktive Diagramme, Karten und Datenvisualisierungen zu erstellen. Das Daten visualisieren Tool kostenlos bietet viele Vorlagen für verschiedene Datentypen wie Balken-, Linien- und Heatmap-Diagramme. So lassen sich Daten schnell und ansprechend darstellen. Die Benutzer können die Visualisierungen nach ihren eigenen Bedürfnissen anpassen, einschließlich Farben, Beschriftungen und Legenden.
2. RAWGraphs ⭐⭐⭐⭐
RAWGraphs ist ein Open-Source-Tool zur Datenvisualisierung. Es verbindet Tabellenkalkulationsprogramme wie Excel mit Vektorgrafik-Editoren wie Adobe Illustrator. Sie können Ihre Daten einfach in RAWGraphs einfügen, Ihre Diagramme anpassen und sie als Vektor- (SVG) oder Rasterbilder (PNG) exportieren. Außerdem werden die in RAW hochgeladenen Daten nur vom Webbrowser verarbeitet, wodurch die Datensicherheit gewährleistet ist.
3. ChartBlocks ⭐⭐⭐⭐
ChartBlocks ist ein benutzerfreundliches Daten visualisieren Tool kostenlos, mit dem Sie in wenigen Schritten ansprechende Diagramme erstellen können. Der integrierte Datenimport-Assistent führt Sie Schritt für Schritt durch den Import und die Gestaltung. Im Gegensatz zu RAWGraphs lassen sich Ihre Visualisierungen einfach in sozialen Medien teilen. Mit einem kostenlosen Konto können Sie Diagramme als bearbeitbare Vektorgrafiken exportieren oder direkt in Websites einbetten. Für erweiterte Funktionen stehen auch professionelle und Elite-Konten zur Verfügung.
4. Tableau ⭐⭐⭐⭐
Tableau ist das weltweit bekannteste Datenvisualisierung Tool, mit dem sich Daten in effektive Visualisierungen (Diagramme, Grafiken und sogar Karten) umwandeln lassen. Tableau ist eine sehr leistungsstarke, sichere und flexible Analyseplattform. Sie können die Daten einfach in Tableau ziehen und sie grafisch darstellen. Mit dem Daten visualisieren Tool kostenlos von Tableau Public können Sie Ihre Berichte flexibel gestalten. Egal ob am Desktop, im Browser oder auf dem Smartphone. Ihre Visualisierungen sind überall abrufbar.
5. Power BI ⭐⭐⭐
Power BI ist eine von Microsoft entwickelte Suite von Geschäftsanalysetools, die sich gut in Microsoft Office integrieren lässt. Benutzer können Daten aus Dateien, Ordnern oder Datenbanken importieren. Die Daten lassen sich mit der Software, dem Online-Editor oder der App überall anzeigen. Power BI ist für Einzelnutzer kostenlos und kostet für jeden Nutzer im Team nur 9,9 US-Dollar pro Monat. Jeder im Team kann zu jeder Zeit Daten analysieren und Entscheidungen treffen.
6. QlikView ⭐⭐⭐
QlikView ist ein Business-Intelligence-Tool, das sich vor allem an Fachanwender in Unternehmen richtet. Mit QlikView können Anwender ihre Daten schnell auswerten und Erkenntnisse gewinnen. Das Daten visualisieren Tool kostenlos bietet zudem Analyse- und Reporting-Funktionen, die wichtige Entscheidungen erleichtern. QlikView bietet auch eine Personal Edition, mit der Einzelanwender auch die leistungsstarken Funktionen nutzen können. Sie geben einfach die gesuchten Wörter in den Datensatz ein. QlikView zeigt Ihnen dann überraschende Informationen und Zusammenhänge.
7. FineReport⭐⭐⭐
FineReport ist eine Reporting- und Dashboard-Software mit Visualisierungseffekten. Es bietet beeindruckende HTML5-Diagramme mit coolen 3D- und dynamischen Effekten. Diese lassen sich auf jeder Website oder Webseite reibungslos anzeigen. Die Visualisierung passt sich an jede Bildschirmgröße an, von Fernsehern und Großbildschirmen bis hin zu mobilen Geräten. Alle Effekte werden durch einfaches Drag-and-Drop erreicht.
8. Datawrapper ⭐⭐⭐
Datawrapper ist ein einfach zu bedienendes Online-Tool zur Erstellung der vollständig responsiven Diagrammen oder Karten für Journalisten und andere Autoren von Inhalten. Mit Datawrapper können Journalisten aussagekräftige Diagramme erstellen, um die Aufmerksamkeit der Leser zu gewinnen und ihre Inhalte besser zu veranschaulichen. Das Tool wurde von einem Team aus Journalisten entwickelt, die in ihrem Blog viele unterhaltsame Artikel über die Erstellung besserer Diagramme und die Geschichten hinter diesen Diagrammen anbieten.
9. Visme ⭐⭐⭐
Visme bietet eine riesige Menge an Fotos, Symbolen, Vorlagen und Schriftarten, mit denen die Nutzer Präsentationen, Grafiken, Diagramme und Berichte erstellen können. Grafiken für soziale Medien (z. B. Instagram, LinkedIn, YouTube) können in 3 Schritten mit dynamischen Bildern und Echtzeitdaten erstellt werden. Mit Visme können Sie Ihre Inhalte jederzeit und überall auf jedem Gerät anzeigen und präsentieren. Außerdem bietet Visme Rabatte für Bildungseinrichtungen und gemeinnützige Organisationen.
10. Grow ⭐⭐
Mit dem Daten visualisieren Tool kostenlos im Testzeitraum können Sie wichtige Kennzahlen verfolgen, eigene Dashboards erstellen und über 150 Integrationen nutzen. Es bietet mehr als 300 fertige Berichte und Echtzeit-Updates, damit Sie Entscheidungen schneller treffen können. Es ist sehr einfach, Infografiken mit Visualisierungstools zu erstellen, und Sie können Ihre eigenen Infografiken für soziale Netzwerke mit einigen Klicks erstellen.
Infografiken
Es ist sehr einfach, Infografiken mit Visualisierungstools zu erstellen, und Sie können Ihre eigenen Infografiken für soziale Netzwerke mit einigen Klicks erstellen.
11. Infogram ⭐⭐⭐⭐
Mit Infogram können Sie Infografiken, Diagramme und Karten mit vielen kostenlosen Vorlagen erstellen, die Sie entweder herunterladen oder in Websites einbetten können. Alle diese Vorgänge können problemlos im Webbrowser durchgeführt werden. Infogram ist ein sehr leistungsfähiges und beliebtes Tool. Nutzer haben damit Diagramme, Berichte und Infografiken erstellt, die über 1,5 Milliarden Mal angesehen wurden. Neben dem kostenlosen Basisplan gibt es auch einen professionellen Plan, einen Geschäftsplan usw..
12. Visual ⭐⭐⭐
Mit Visual.ly können Sie ganz einfach Infografiken, Videos, Berichte und Ebooks für Ihre Marketingkampagnen erstellen. Visual.ly bietet viele inspirierende und informative Infografiken von Nutzern. Sie können mit dem Daten visualisieren Tool kostenlos Ihre eigenen Infografiken automatisch erstellen lassen. Das ist besonders beliebt bei aktiven Nutzern sozialer Netzwerke.
13. InstantAtlas ⭐⭐⭐⭐⭐
InstantAtlas ist eine SaaS-Lösung, die visuelle Berichte mit professionellen Support-Diensten liefert. Es ermöglicht Informationsanalysten und Forschern, interaktive dynamische Kartenberichte zu erstellen, die statistische und Kartendaten kombinieren, um die Datenvisualisierung zu optimieren.
14. Gephi ⭐⭐⭐⭐
Gephi ist die führende Open-Source-Visualisierungs- und Explorations-Software für alle Arten von Graphen und Netzwerken. Gephi verarbeitet relationale Daten. Zum Beispiel zeigen soziale Medien wie Twitter, wer wem folgt. In Organisationen sieht man, wer mit wem zusammenarbeitet oder wer für wen gestimmt hat.
Mathematische Diagramme
Mathematische Diagramme sind in der Bildung weit verbreitet und jeder kann diese Diagramme leicht online erstellen.
15. Wolfram|Alpha ⭐⭐⭐⭐
Wolfram|Alpha ist eine leistungsstarke Wissensmaschine. Mit diesem Daten visualisieren Tool kostenlos können Sie dynamische Berechnungen durchführen und passende Grafiken erhalten. Wolfram|Alpha basiert auf Mathematica. Die zugrundeliegenden Operationen und die Datenverarbeitung werden von Mathematica durchgeführt, das im Hintergrund läuft. Mathematica unterstützt geometrische, numerische und symbolische Berechnungen und verfügt über leistungsstarke grafische Darstellungen von wissenschaftlichen und mathematischen Grafiken. Wolfram|Alpha löst viele mathematische Probleme schnell und zuverlässig. Die Ergebnisse werden dem Nutzer klar und anschaulich als Grafiken angezeigt. Sie können auch ein Upgrade auf Wolfram|Alpha Pro durchführen und Ihre Daten und Bilder zur Analyse hochladen.
Daten-Visualisierung Tools für Entwickler
Entwickler integrieren Daten und verwandeln diese Daten mit Hilfe von Diagrammbibliotheken in schöne und komplizierte Diagramme und Schaubilder.
Es gibt Hunderte von Diagrammbibliotheken online. Die meisten sind in JavaScript für Web und mobile Geräte programmiert.
Grafiken und Diagrammen
1. ECharts ⭐⭐⭐⭐⭐
ECharts, ursprünglich die Abkürzung für “Enterprise Charts”, ist eine in JavaScript implementierte Open-Source-Visualisierungsbibliothek. Viele innovative Funktionen, wie die Neuberechnung von Daten durch Ziehen und Ablegen, die Datenansicht, das Roaming von Wertbereichen und andere, verbessern die Benutzererfahrung erheblich und geben den Benutzern die Möglichkeit, Daten zu analysieren und zu integrieren.
2. D3.js ⭐⭐⭐⭐
D3.js ist eine Open-Source-JavaScript-Bibliothek zur Manipulation datenbasierter Dokumente mit HTML, CSS und SVG und gilt als das führende JavaScript-Visualisierungs-Framework. Der Einstieg in D3.js ist kompliziert, aber D3.js ist sehr leistungsfähig und flexibel und es lohnt sich, es zu lernen. Beachten Sie, dass D3.js in niedrigeren Versionen des IE-Browsers keine Diagramme anzeigen kann.
3. Plot.ly ⭐⭐⭐⭐
Plotly ist ein bekanntes und leistungsfähiges Datenvisualisierungs-Framework, das Informationen durch die Erstellung interaktiver Diagramme auf der Basis von Webbrowsern anzeigt und Dutzende von schönen Diagrammen und Karten erstellt. Es bietet spezielle Diagramme, die in vielen Paketen fehlen. Dazu gehören Konturdiagramme, Candlestick- und 3D-Diagramme. Das Team von Plotly unterhält die am schnellsten wachsenden Open-Source-Visualisierungsbibliotheken für R, Python und JavaScript. Sie bieten auch moderne Rich-Analytics-Anwendungen in Python für Unternehmen an.
4. Chart.js ⭐⭐⭐⭐
Chart.js ist eine Open-Source-JavaScript-Diagrammbibliothek für Designer und Entwickler, die 8 anpassbare dynamische Visualisierungen für Ihre Daten bietet. Dieses Daten visualisieren Tool kostenlos zeichnet großartige responsive Diagramme mit HTML5 Canvas und ermöglicht es Ihnen, verschiedene Diagrammtypen zu mischen sowie Daten mit Datum, Logarithmus oder benutzerdefinierten Skalen darzustellen. Out-of-Frame-Animationen sorgen dabei für eine lebendige Darstellung bei Daten- oder Farbänderungen.
5. Google Charts ⭐⭐⭐⭐
Google entwickelt ebenfalls eine JavaScript-Diagrammbibliothek, die als Daten visualisieren Tool kostenlos Entwicklern zur Verfügung steht. Mit einfachem JavaScript, das Sie in Ihre Webseite einbetten, können Sie aus vielen anpassbaren Vorlagen wählen und eigene interaktive Diagramme erstellen – ganz ohne Kosten.
6. Ember Charts ⭐⭐⭐
Ember Charts ist eine Open-Source-Bibliothek, die mit Ember.js und d3.js entwickelt wurde. Es eignet sich auch hervorragend als Daten visualisieren Tool kostenlos. Sie bietet einfache Erweiterungen, zeichnet verschiedene Diagrammtypen und überzeugt durch hohe Interaktivität sowie stabile Fehlerbehandlung – das System bleibt auch bei fehlerhaften Daten zuverlässig.
7. Chartist.js ⭐⭐⭐
Chartist.js ist das Produkt einer Community, die von den Fähigkeiten anderer Charting-Bibliotheken enttäuscht war. Chartist.js ist ein Open-Source, und einfach zu bedienen. Sie können es verwenden, um hochgradig anpassbare responsive Diagramme zu erstellen. Es ist vollständig reaktionsfähig und sehr flexibel mit klarer Trennung der Belange.
8. Highcharts ⭐⭐⭐
Highcharts ist eine JavaScript-Diagrammbibliothek, die das Erstellen interaktiver Charts einfach macht. Als Daten visualisieren Tool kostenlos ist sie für persönliche und nicht-kommerzielle Nutzung verfügbar. Highcharts funktioniert auf allen Geräten und Browsern. Für kommerzielle Projekte sind jedoch Lizenzen nötig. Highcharts bietet viele anpassbare Diagrammtypen für verschiedene Anforderungen. Die Bibliothek ist besonders benutzerfreundlich und gut dokumentiert. So können auch Einsteiger schnell beeindruckende Visualisierungen erstellen.
9. FusionCharts ⭐⭐⭐
FusionCharts bietet kostenpflichtige Dienste mit einer leistungsstarken JavaScript-Diagrammbibliothek und direktem technischen Support. FusionCharts ist ein leistungsstarkes Daten visualisieren Tool kostenlos für Entwickler. Es erzeugt interaktive Diagramme und Karten, die die Arbeit erleichtern. Die Integrationen funktionieren mit allen gängigen Tech-Stacks problemlos.
10. ZingChart ⭐⭐⭐
ZingChart ist eine kostenpflichtige Diagrammbibliothek, die in JavaScript implementiert ist und hauptsächlich für SaaS und Unternehmen gedacht ist. Sie bietet Big-Data-Diagramme, die 100.000 Datenpunkte in weniger als 1 Sekunde darstellen können. Responsive und interaktive Diagramme, die sich an jede Gerätegröße anpassen, werden ebenfalls unterstützt. Ein einzelner Nutzer kann die kostenlose Version von ZingChart verwenden, wobei das Wasserzeichen auf allen Diagrammen jederzeit sichtbar sein muss.
Karten
Wenn Entwickler interaktive Karten auf ihren Websites anzeigen wollen, sind Kartenbibliotheken in JavaScript unerlässlich.
11. Leaflet ⭐⭐⭐⭐⭐
Leaflet ist ein beliebtes Daten visualisieren Tool kostenlos, das als führende Open-Source-JavaScript-Bibliothek für mobilfreundliche interaktive Karten gilt. Trotz seines einfachen Designs ist Leaflet klein, leistungsstark und leicht zu bedienen. Es bietet viele Funktionen und Effekte, die mit komplexeren Kartenframeworks mithalten, und läuft effizient auf allen wichtigen Desktop- und Mobilplattformen.
12. OpenLayers ⭐⭐⭐⭐
OpenLayers ist eine quelloffene, clientseitige JavaScript-Bibliothek zur Erstellung interaktiver Webkarten, die in fast jedem Browser angezeigt werden können. OpenLayers erfordert keine spezielle serverseitige Software oder Konfiguration und kann ohne Herunterladen verwendet werden. Als eine der am weitesten verbreiteten Karten-Engines in der Branche wurde OpenLayers von großen GIS-Anbietern und der Mehrheit der Web-GIS-Entwickler übernommen.
13. Kartograph ⭐⭐⭐⭐
Kartograph ist ein leichtgewichtiges Daten visualisieren Tool kostenlos zur Erstellung interaktiver Karten ohne Google Maps oder andere Kartendienste. Es wurde speziell für Designer und Datenjournalisten entwickelt. Mit Kartograph.py erstellen Sie kompakte SVG-Karten, während Kartograph.js interaktive Karten für alle gängigen Browser ermöglicht.
Netzgraphen
Gephi, die Software zur Visualisierung sozialer Netzwerke, ist bei denjenigen, die mit relationalen Daten arbeiten, sehr beliebt, und es gibt auch JavaScript-Diagrammbibliotheken für die Darstellung von Netzwerken.
14. Sigma ⭐⭐⭐⭐
Sigma ist eine interaktive JavaScript-Visualisierungsbibliothek, die sich dem Zeichnen von Graphen widmet. Wenn Sie Sigma einmal benutzt haben, werden Sie sich nie wieder mit dem Liniendiagramm langweilen. Sigma ist ein praktisches Daten visualisieren Tool kostenlos, das Ihnen hilft, Netzwerke auf Webseiten darzustellen. Es unterstützt einfache interaktive Netzwerk-Visualisierungen und komplexe Webanwendungen. So können Sie auch große Datenmengen leicht übersichtlich visualisieren. Wenn Sie ein Diagramm aus Gephi exportieren, können Sie es mit Sigma auf Webseiten anzeigen.
Finanztabellen
Online-Aktieninformationen sollen in speziellen Chart-Bibliotheken angezeigt werden, die Zeitreihen und dichte Daten unterstützen.
15. dygraphs ⭐⭐⭐⭐
Dygraphs ist eine schnelle, flexible Open-Source-JavaScript-Charting-Bibliothek, die hauptsächlich für Aktien- und Finanzcharts verwendet wird. Das Daten visualisieren Tool kostenlos erzeugt interaktive und skalierbare Zeitreihendiagramme. So können Benutzer dichte Datensätze einfach erforschen und interpretieren. dygraphs ist hochgradig interaktiv mit standardmäßigen Mouse-Over-Tags, Zoom und Pan und verfügt über weitere nützliche interaktive Funktionen wie Synchronisation und den Bereichsauswahlschalter.
Häufig gestellte Fragen zur Datenvisualisierung
1. Was versteht man unter Datenvisualisierung?
Datenvisualisierung ist die grafische Darstellung von Informationen und Daten, um Muster, Trends und Zusammenhänge schneller und leichter zu erkennen. Beispiele sind Diagramme, Infografiken und interaktive Dashboards.
2. Warum ist Datenvisualisierung wichtig?
Sie erleichtert das Verständnis komplexer Datensätze, unterstützt datenbasierte Entscheidungen und ermöglicht es, Erkenntnisse klar und überzeugend zu kommunizieren.
3. Welche Arten von Datenvisualisierungen gibt es?
- Balken- und Säulendiagramme
- Liniendiagramme
- Kreisdiagramme
- Heatmaps
- Streudiagramme
- Kartenvisualisierungen (Geo-Maps)
- Interaktive Dashboards
Zusammenfassung–Daten visualisieren Tool kostenlos
Neben den genannten Tools gibt es viele weitere nützliche Optionen zum Daten visualisieren Tool kostenlos. Wichtig ist, dass Sie jetzt starten und ein Tool ausprobieren. Nur so finden Sie heraus, welches Datenvisualisierungstool am besten zu Ihnen passt. Unter allen Tools sticht Octoparse besonders hervor. Es ist benutzerfreundlich, leistungsstark und ideal für verschiedene Datenquellen. Deshalb ist Octoparse das beste Tool zum Daten visualisieren Tool kostenlos.
👍👍 Wenn Sie Interesse an Octoparse und Web Scraping haben, können Sie es zunächst 14 Tage lang kostenlos ausprobieren.
Wenn Sie Probleme bei der Datenextraktion haben, oder uns etwas Vorschlägen geben möchten, kontaktieren Sie bitte uns per E-Mail (support@octoparse.com). 💬
Autor*in: Das Octoparse Team ❤️
Konvertiere Website-Daten direkt in Excel, CSV, Google Sheets und Ihre Datenbank.
Scrape Daten einfach mit Auto-Dedektion, ganz ohne Coding.
Scraping-Vorlagen für beliebte Websites, um Daten mit wenigen Klicks zu erhalten.
Mit IP-Proxys und fortschrittlicher API wird nie blockiert.
Cloud-Dienst zur Planung von Datenabfragen zu jedem gewünschten Zeitpunkt.